Case Study: OGApharmacy Marketplace & Order Management Redesign
UI Revamp Design System
Design Execution
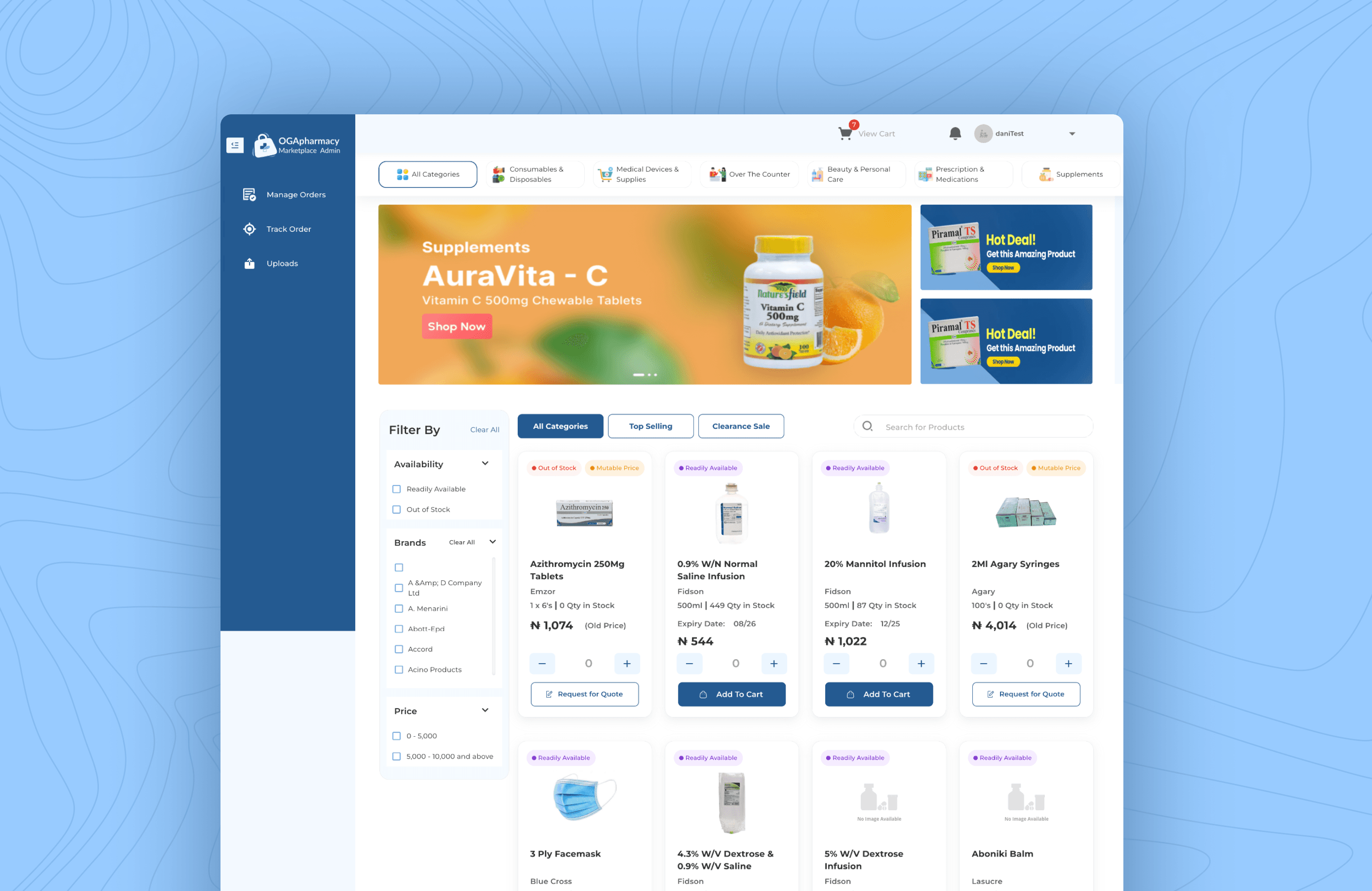
Marketplace Redesign
Users now land directly on the marketplace instead of the manage orders page.
Product Categorization Introduced to improve speed and discovery:
Top-selling products, Frequently Ordered, Clearance Sales, All Product Categories for easy sorting "See More" buttons added to prevent clutter while improving visibility.
B. Product Card Revamp
Font changed from Montserrat to Inter for a more marketplace-friendly look.
Layout & tag design improved for better readability and a clean, modern UI.
Space Management: the former card had alot unnecessary spacings, and that was adjusted and made better and neater on the new design.
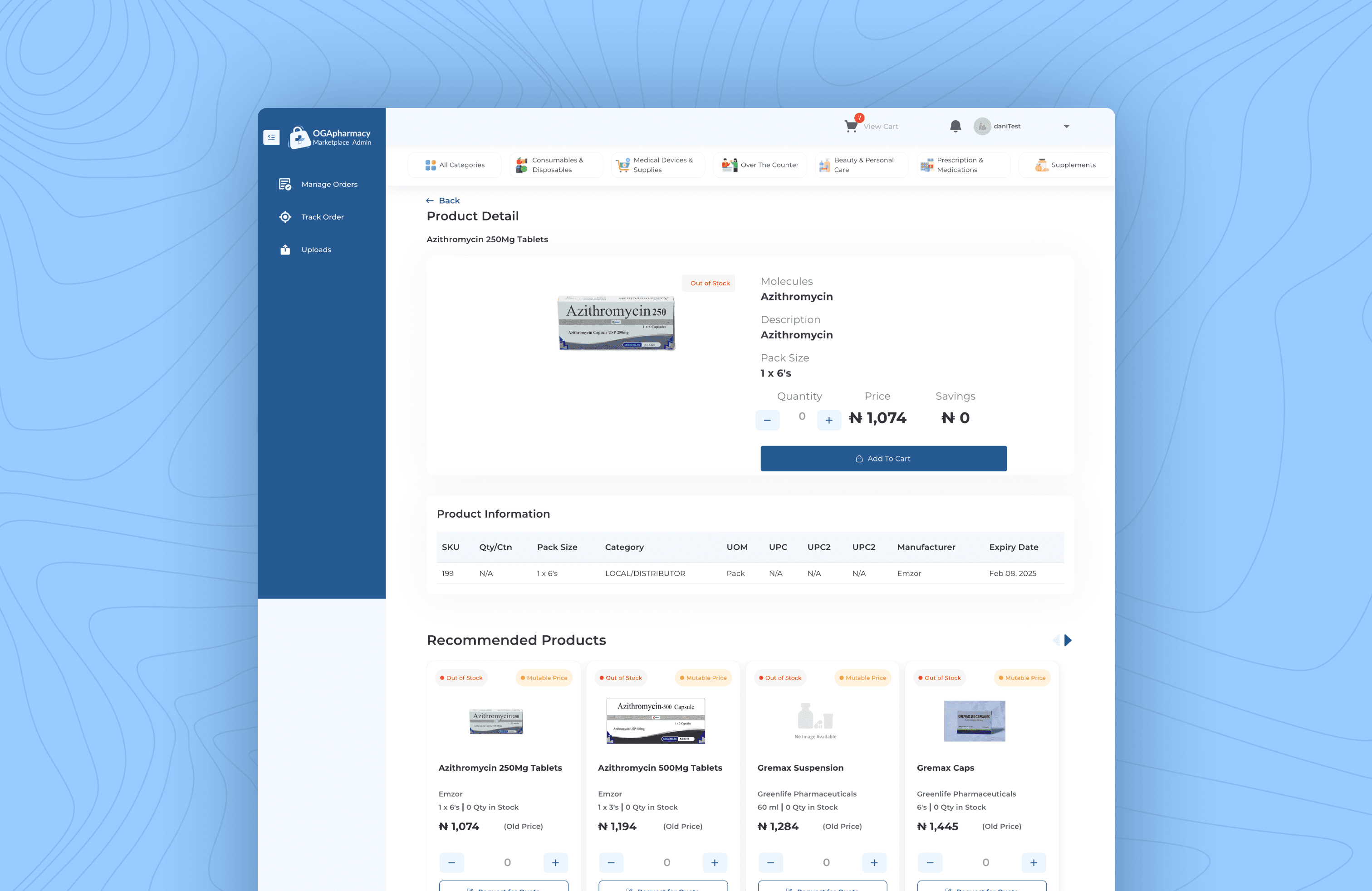
C. Product Details Page
Space management optimized for a better visual hierarchy.
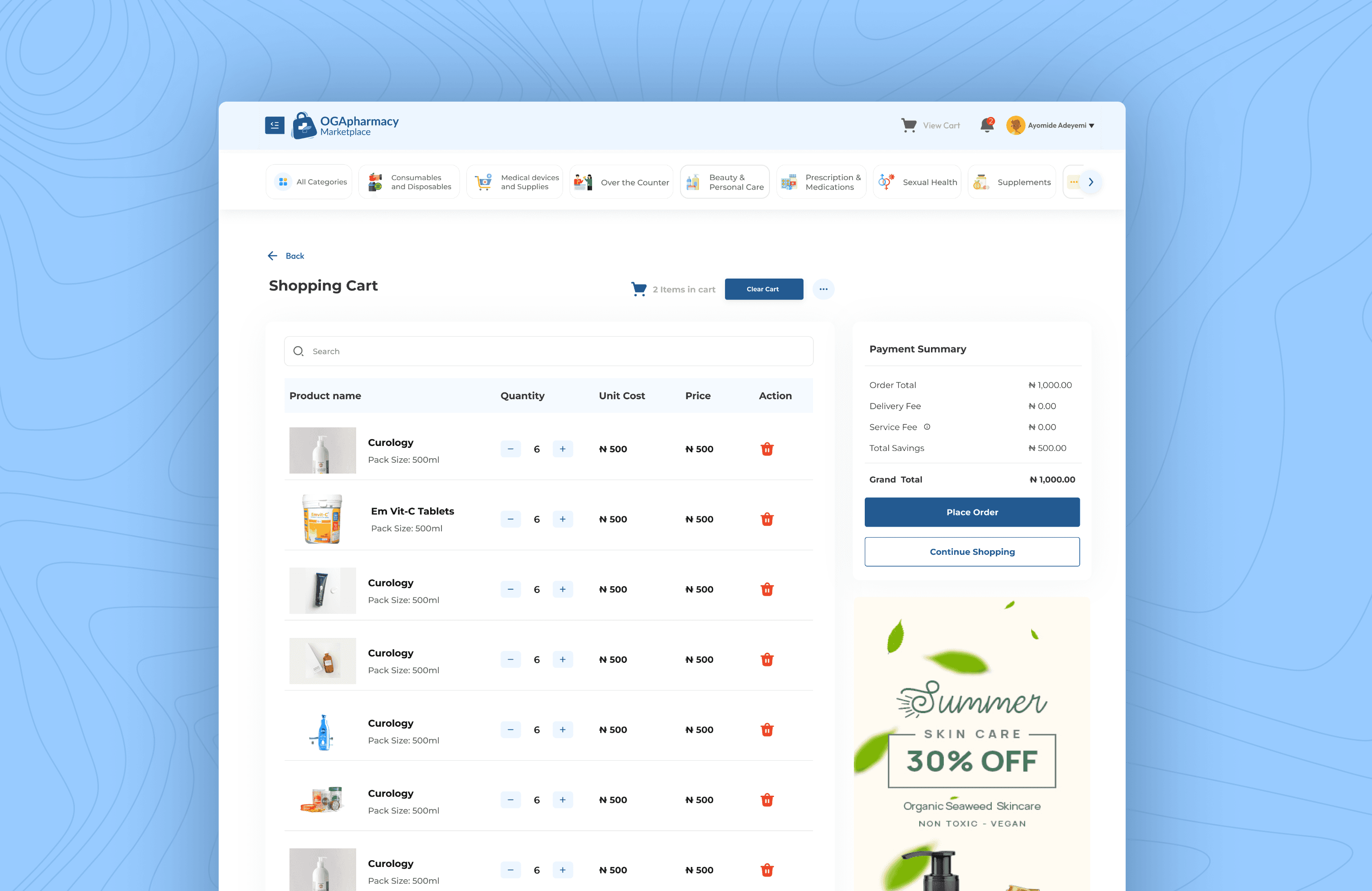
D. Cart Page Redesign
Sorting Features Added:
All Products, Available, Quote Request Users can now filter products in their cart for better decision-making.
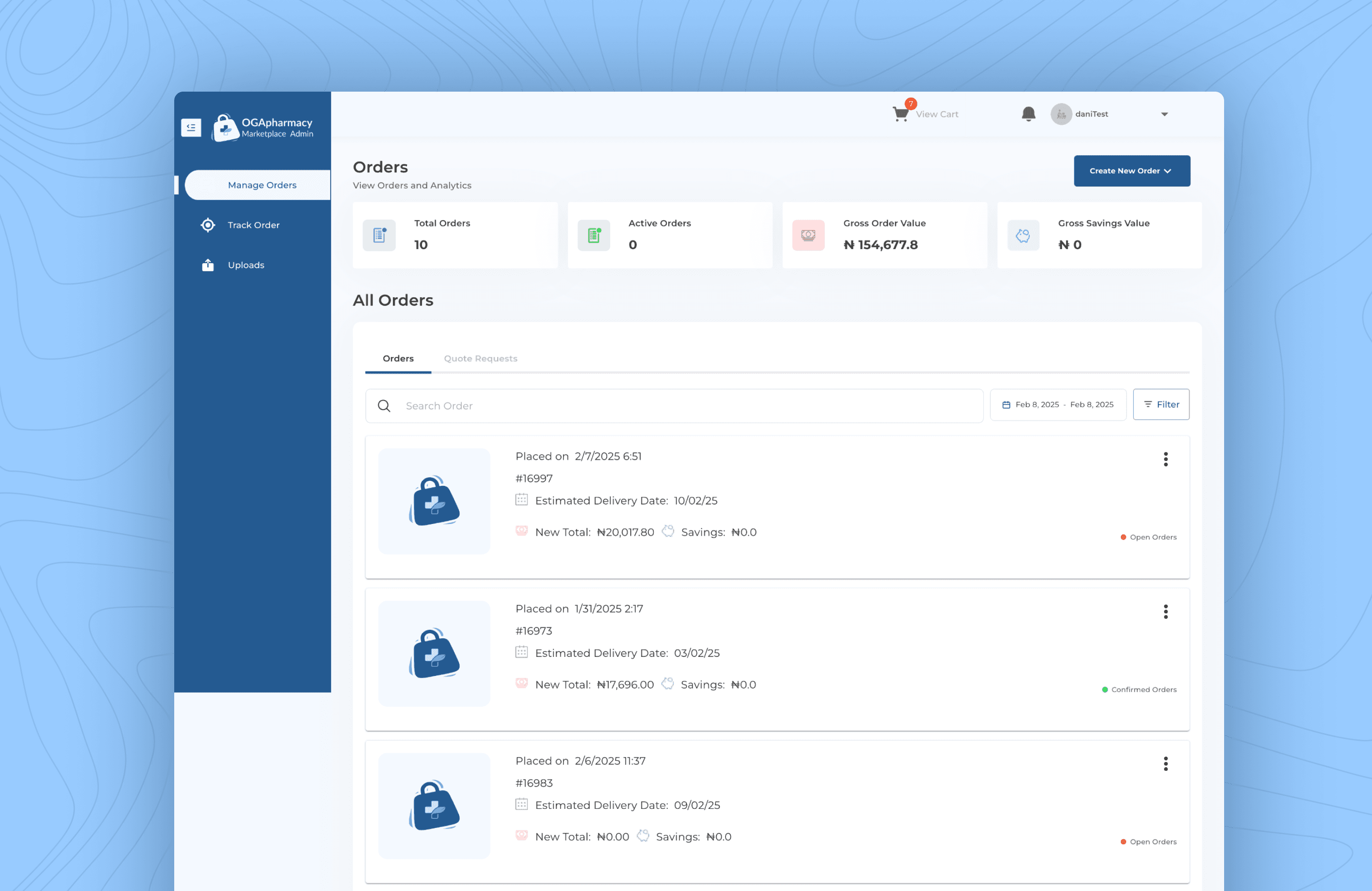
E. Order Management Revamp
Layout optimized to remove unnecessary spaces.
Re-order button made more visible (previously hidden in an ellipsis menu).
Faster re-ordering = better user experience & potential sales increase.
Before Redesign
After Redesign
F. Tracking Module Update
Revamped tracking interface for a more aesthetically pleasing and user-friendly experience.
Before Redesign
After Cart Page Redesign
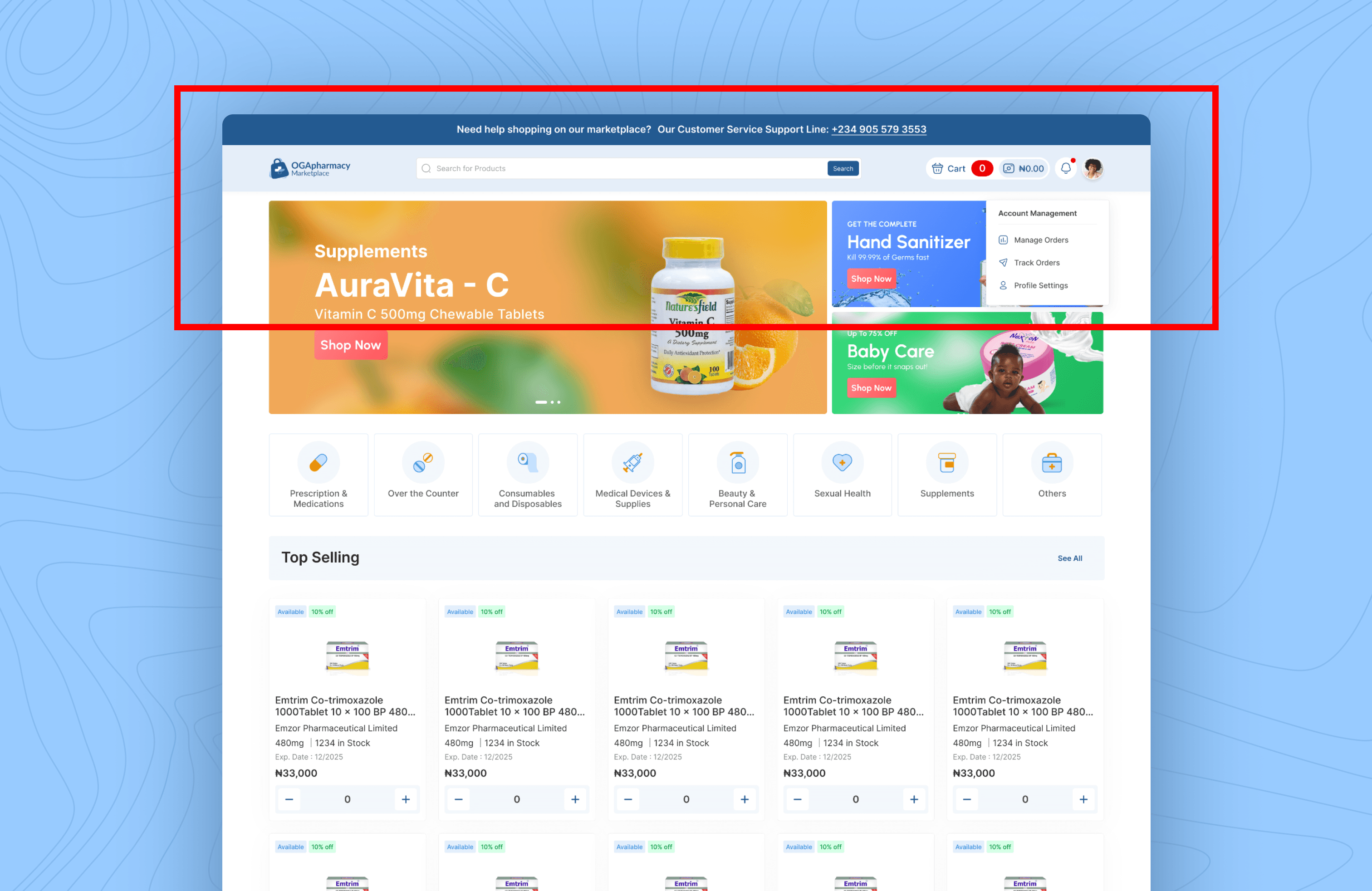
G. Navigation & Rerouting
Old side menu removed to adopt a modern website-style navigation approach.
Navigation restructured for better usability.
Before Navigation Redesign
After Navigation Redesign
H. Mobile Screens
Mobile-first approach introduced to help users without laptop access.
Touch-friendly UI improvements for a better mobile experience.
Consistent design across desktop & mobile.
Before Redesign
Some Mobile Screens After Redesign

Challenges & Solutions
Challenge 1 :
Platform lag due to all products being displayed at once.
Solution:
Introduced categorized product sections and a "See More" button to optimize performance.
Challenge 2 :
The cart page lacked sorting, making checkout difficult.
Solution:
Added sorting tabs for "All Products," "Available," and "Quote Request" to make filtering easier.
Challenge 3 :
Navigation felt outdated with the old side menu.
Solution:
Removed the side menu and adopted a modern website-style navigation approach.
Challenge 5 :
Limited access for mobile users.
Solution:
Designed mobile-friendly screens to improve usability and expand user reach.
Challenge 6 :
Re-order button was hard to find.
Solution:
Made the Re-order button more visible instead of hiding it in a menu.
Challenge 7 :
Bulky Product Card
Solution:
Made the Product Card less bulky and also improved the call to action.
Results & Impact
Result 1 :
Improved platform speed due to optimized product categorization.
Result 2 :
Increased user engagement with a smoother, more intuitive ordering flow.
Result 3 :
Enhanced conversions by improving product discovery and reducing friction in checkout.
Result 4 :
Improved platform look and feel to be more engaging to the users
My Reflection & Next Steps
Lessons Learned
Structuring product discovery significantly improves user experience.
Small UI changes (like typography) can make a huge difference in readability and aesthetics.
A modernized navigation approach makes a marketplace feel more intuitive and seamless.
What I’d Improve Next
📌 A/B test on different navigation layouts to optimize for even better usability.
📌 Gather more post-launch feedback to iterate on mobile experience.